I link di ancoraggio aiutano i visitatori del sito a navigare verso una sezione specifica del contenuto senza scorrere.

Nota: si raccomanda vivamente di non utilizzare i link di ancoraggio nelle e-mail in quanto i tag di ancoraggio non funzionano in tutti i client di posta elettronica.
I link di ancoraggio non funzioneranno nell'anteprima dell'e-mail in HubSpot.
Dall'account HubSpot:
- accedere alla pagina di destinazione (pagina del sito o blog)
- Selezionare modifica
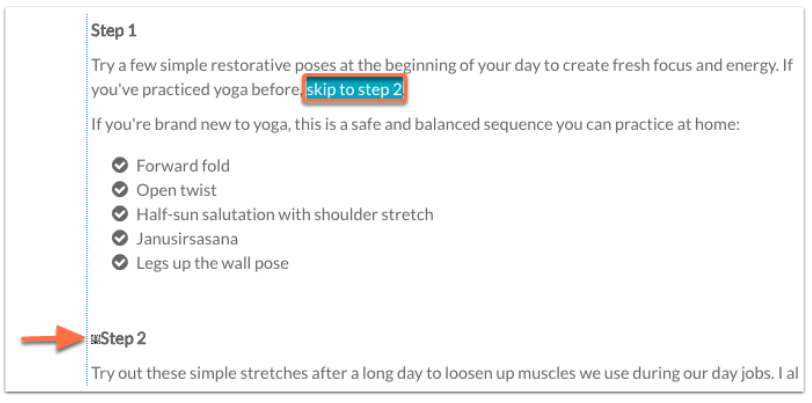
- Cliccare sulla posizione in cui si desidera inserire l'ancora. Nell'esempio seguente, l'ancora è posizionata poco prima del testo Passaggio 2.
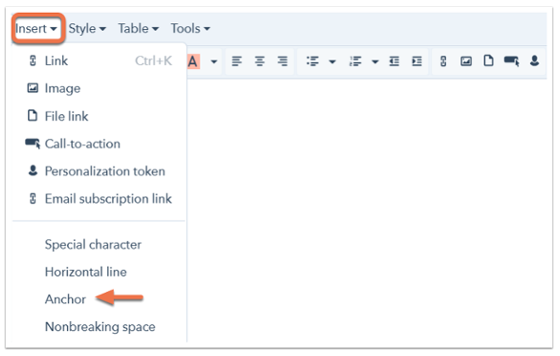
- Nella barra degli strumenti rich text, fare clic su Insert > Anchor.

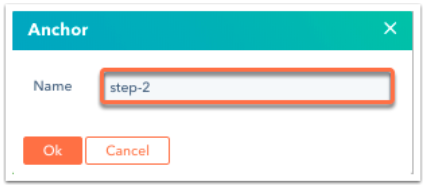
- Dare all'ancora un nome, che sarà incluso nell'URL del link. Se si scelgono più di una parola per l'ancora, separarle tra loro con trattini (-). Nell'esempio seguente, l'ancoraggio è denominato step-2.
- Fare clic su OK

- L'ancoraggio verrà visualizzato nella posizione in cui è stato fatto clic.
- Creare il collegamento che invia il visitatore alla sezione della pagina in cui è stato inserito l'ancoraggio.
- Evidenziare il testo al collegamento ipertestuale nel corpo del contenuto. Nell'esempio seguente, si salta al punto 2 evidenziato.

- Nella barra degli strumenti rich text, fare clic su link icon.
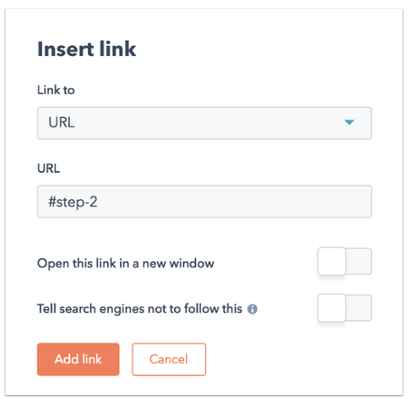
- Se l'ancora a cui si sta collegando il link si trova sulla stessa pagina del tuo link, inserire il simbolo # seguito dal nome dell'ancora nel campo URL. Nell'esempio seguente, # step-2 è inserito nel campo URL.
- Se l'ancora a cui stai collegando si trova su una pagina diversa come link, includi l'URL della pagina seguito dal simbolo #, seguito dal nome dell'ancora. Ad esempio, http://offers.hubspot.com/product-guide#step-2.
- Fare clic su Aggiungi link.

Se un visitatore farà clic su questo link di ancoraggio, verrà reindirizzato alla sezione della pagina o al post del blog in cui è stato inserito l'ancoraggio.